The sections which we have to change in the profile and the steps are so on:
Profile page steps:
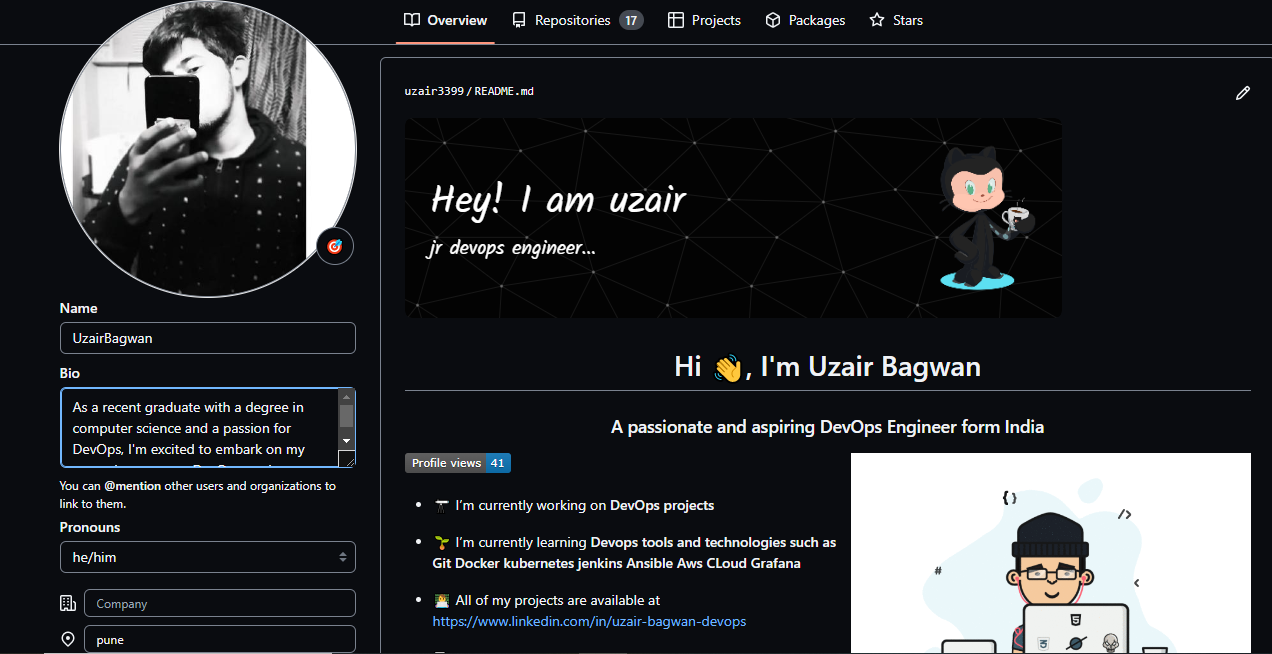
Firstly adding up the profile image a descriptive bio and location in the "edit profile" option for making it bold.
If you want you can add any of your website URL and also you can set the status you want.


The above images for reference that how it will look.
The second main procedure we will go is creating dashboard:
We will create a repository with the same name of our Git-hub account.
It will show up a special message regarding the Readme.md file.
Make the repo in public and select the option of adding Readme.md file present below and save changes
After creating the repository, Double click on the repository and go inside it

There will be a Readme.md file created in the repository.
Now will open a tab and visit the website given
https://rahuldkjain.github.io/gh-profile-readme-generator/This website will help us in making our dashboard dynamic.
Going to the "GitHub profile readme Generator"

Add all the following sections you want to add all the things are mentioned line by line select the sections you want to fill.
The later add all the skills such as select the programming language, database, devops-tools, backend languages, Operating system you want.
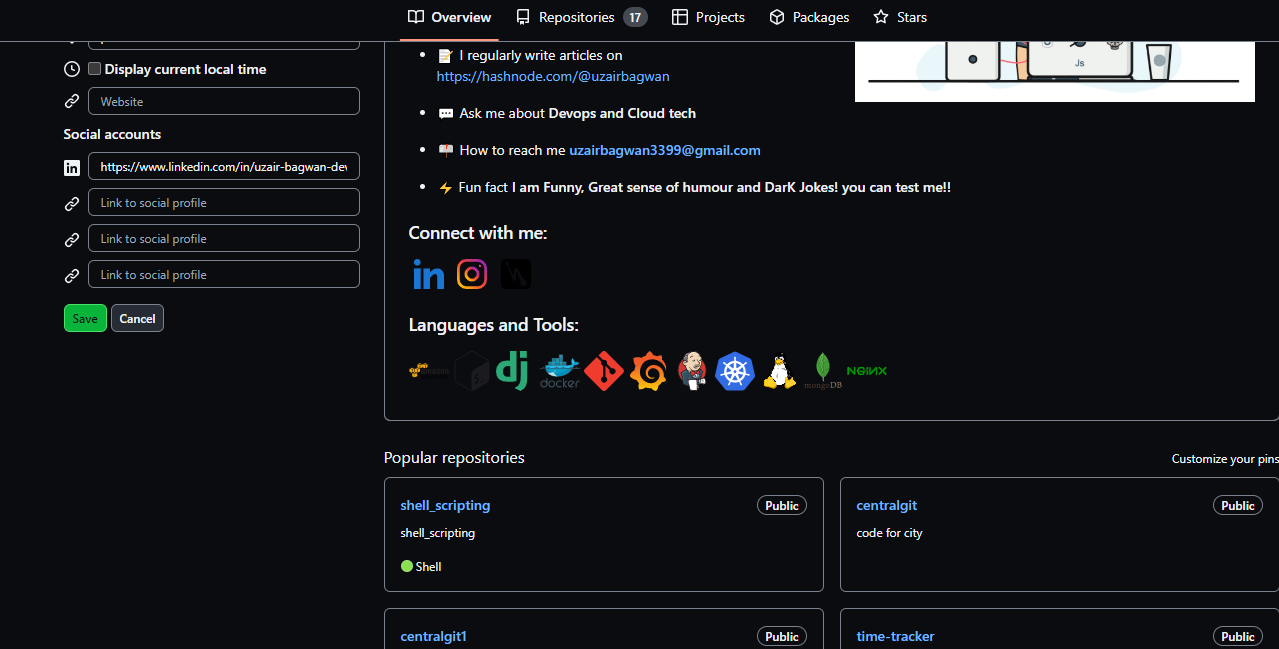
Then scrolling down we can mention our social accounts

After selecting all the sections and now scrolls down and select the add-ons such as git-hub trophy, top skills, streak stats etc.
The click on "GENERATE README"
Then basically what is this website it will create and give a basic code of html and css of the options and features you have selected in the readme file.

Then copy this code and paste it on notepad, Now what we have to add is banner and background image and some cool GiF.
Now got the google and search animated coding gif and the select the picture you want .

Copy the image link and go to the notepad section now and paste it.
On the third line of the code add a new line
<img align="right" alt="coding" width="400" src="https://user-images.githubusercontent.com/55389276/140866485-8fb1c876-9a8f-4d6a-98dc-08c4981eaf70.gif">After writing this <img align="right" alt="coding" width="400" src= paste the link address which you have copied from the above image as well
Then copy all the code which we have added and edited and paste it to the repository's readme.md file

Now we have to add Banner and dark theme, For banner we will select a particular image and add it to the repo through upload files option and then copy the link of the file and paste it on the first line.

We can also create a new banner image through this website
https://leviarista.github.io/github-profile-header-generator/Through this website create your own specific Github account Banner and Image.

Then after creating the banner, Download the banner or header file and then create a banner folder in same repository by the name of github.header.png

Upload the download banner image to the above folder "github-header-image.png"
After uploading right click on the folder and copy the link address and paste it on the top line of the readme.md
Type on the first line 
eg:

After copy and paste of the line click on preview it will show you the output of the code on your Github profile.


Later just add a Dark theme to your account to make it more Attractive and Bold.
The steps are Setting>Appearance>Theme, Select it from there.
By this way can make out Github account more attractive as well
The youtube link you can refer for this : https://www.youtube.com/watch?v=HD4cnRuSGN0
The repository for template selection other than google is: https://github.com/kautukkundan/Awesome-Profile-README-templates
https://github.com/anuraghazra/github-readme-stats
#linux #Cloud #Devops #Github #Git #Aws